App Release Cycle & Calendar
App Release Cycle
Up to date information is generally shared with both the #chapter-delivery and #chapter-native-apps channels. The below information is only a guide and subject to change as our processes evolve. If unsure, please ask what you need to know in #chapter-native-apps.
The Entain mobile apps releases happen twice a month, consisting of two 15-day release cycles. See the Release Calendar chart below for a visual representation.
For a theoretical Release A and a Release B both happening in the same month, two weeks apart:
- Days 1 through 10 of a Release are used to work on new features and any other work in the code.
- Note: Day 1 is a Tuesday.
- At the end of Day 10, the Release enters 'code freeze', where work on new features stops, and a new
releasebranch is created (e.g.release/10-0-0), from which Android and iOS builds are made for testing. - Day 11 through 14 are used for QA regression testing of the Release.
- Any defects discovered during this period are to be addressed in the
mainbranch as usual, and then cherry-picked into thereleasebranch. - Note: Day 11 is also a Tuesday.
- Any defects discovered during this period are to be addressed in the
- At the end of Day 14, the Release is to be submitted to the app stores for final review.
- If any fixes were cherry-picked into the
releasebranch up until this point, new builds will need to be made prior to submission. - Note: Day 14 is a Friday.
- If any fixes were cherry-picked into the
- Day 15, the Monday following Day 14, is when the Release will be rolled out to customers, if the submission was successful.
The same cycle repeats for Release B, the second release in the month.
This is meant to be a general guide for our release cycle. Circumstances may change in any one release cycle, causing delays, due to needing a more extended release period to ensure more time for testing, or needing a longer development period, or both. If in doubt, check with your team lead or #chapter-native-apps.
Release Calendar

Updating the App Version
In order to update the version of the app displayed to our end users, you will need to change the version string in two locations, and commit the changes via a Merge Request to the main branch.
For Android:
Change the versionName variable in the build.gradle file in android/app/ folder.
This will update the app version for all flavors of our Android apps.
For iOS:
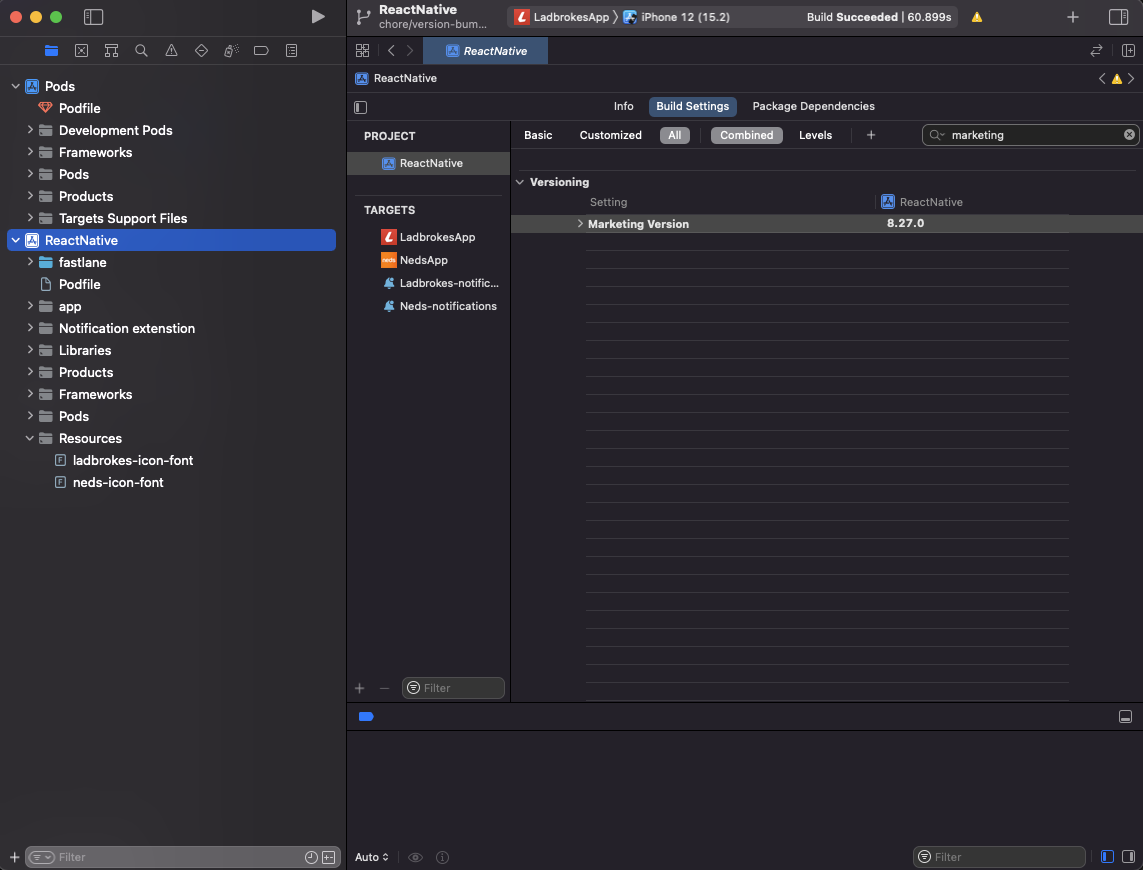
Open up the ReactNative project in Xcode, and navigate to ReactNative in the left side panel. From the main panel, navigate to the Build Settings tab, and search for "Marketing Version". Change the string to the desired version, e.g. 1.0.0
This will update the version for all brands and relevant iOS modules.