Landing Screen (NZ brands)
Overview
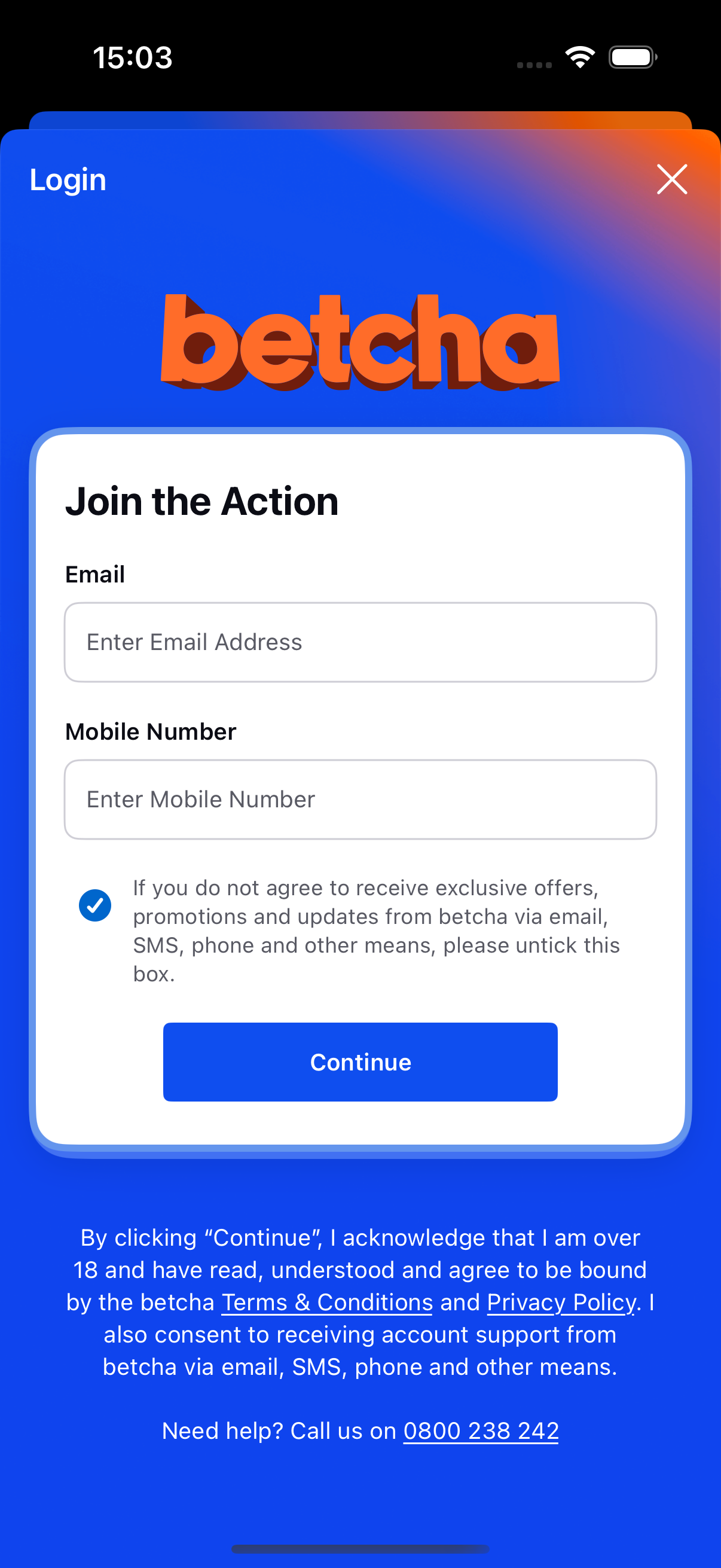
The landing screen is the first screen in the sign-up flow for NZ brands. It allows customers to:
- navigate to the Login screen, from the navigation bar
- close the sign-up flow, from the navigation bar
- enter an email address
- enter a mobile number
- choose whether or not to receive marketing communications
- attempt to navigate to the next screen using the Continue button
- view the Terms & Conditions and Privacy Policy from links in the footer
- call the support phone number from a link in the footer
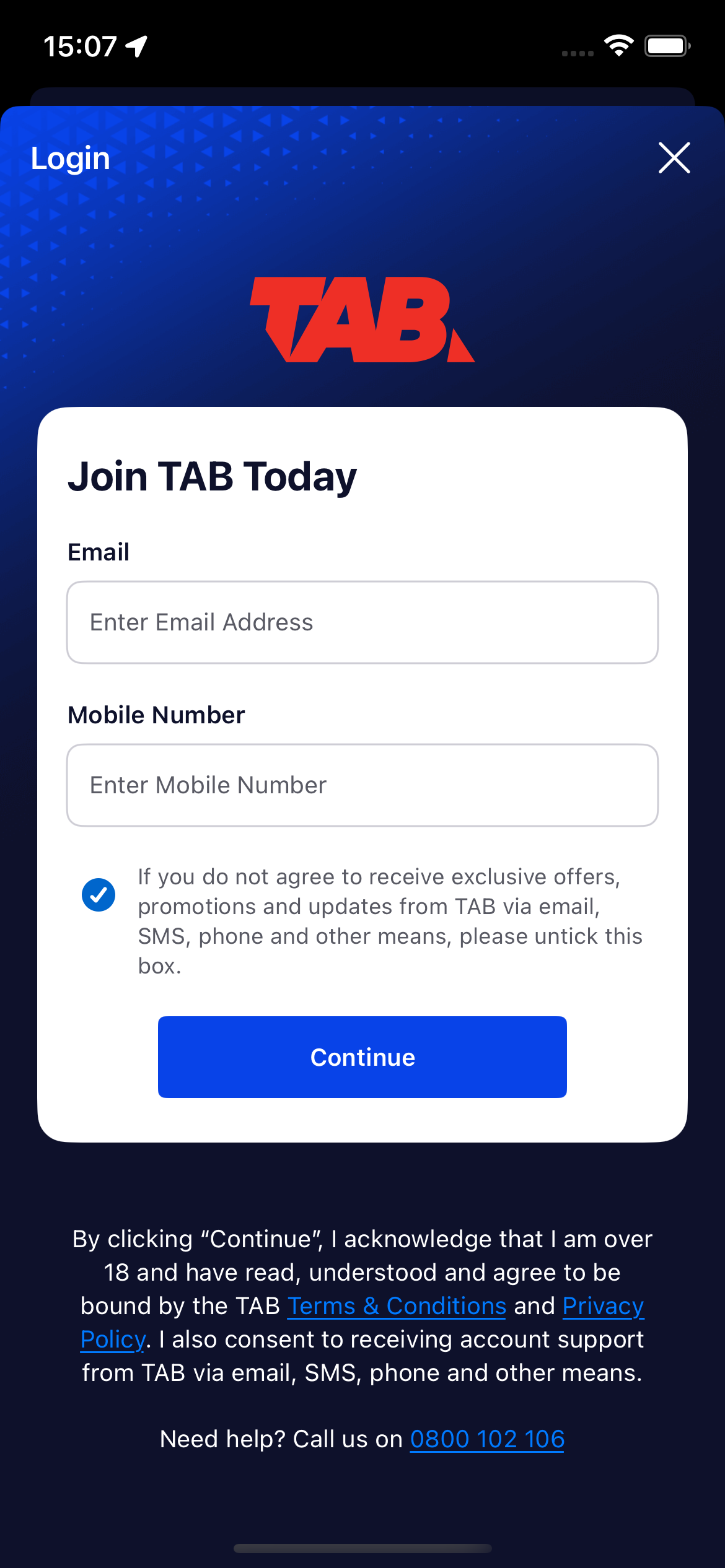
Branding
The logo image, the background image, the appearance of the box enclosing the form elements, and the support phone number vary across brands.


Animations
When the logo is scrolled out of view, a smaller version of the logo image appears in the centre of the navigation bar.
Validation
Two kinds of validation are performed on the entered email address and mobile number. On-device validations are done to ensure that the inputs are not empty, and that they match a regex for valid values. On-device validation occurs both when the user defocuses a field, and after they tap the Continue button.
Network validation calls are made for both fields after the user taps the Continue button, if both fields pass on-device validation. The network validation checks determine whether or not the email address or mobile number is already in use by another account. If a network validation check fails, indicating that either the email address or mobile number entered is already in use by an existing user account, the Course Correction screen is displayed.
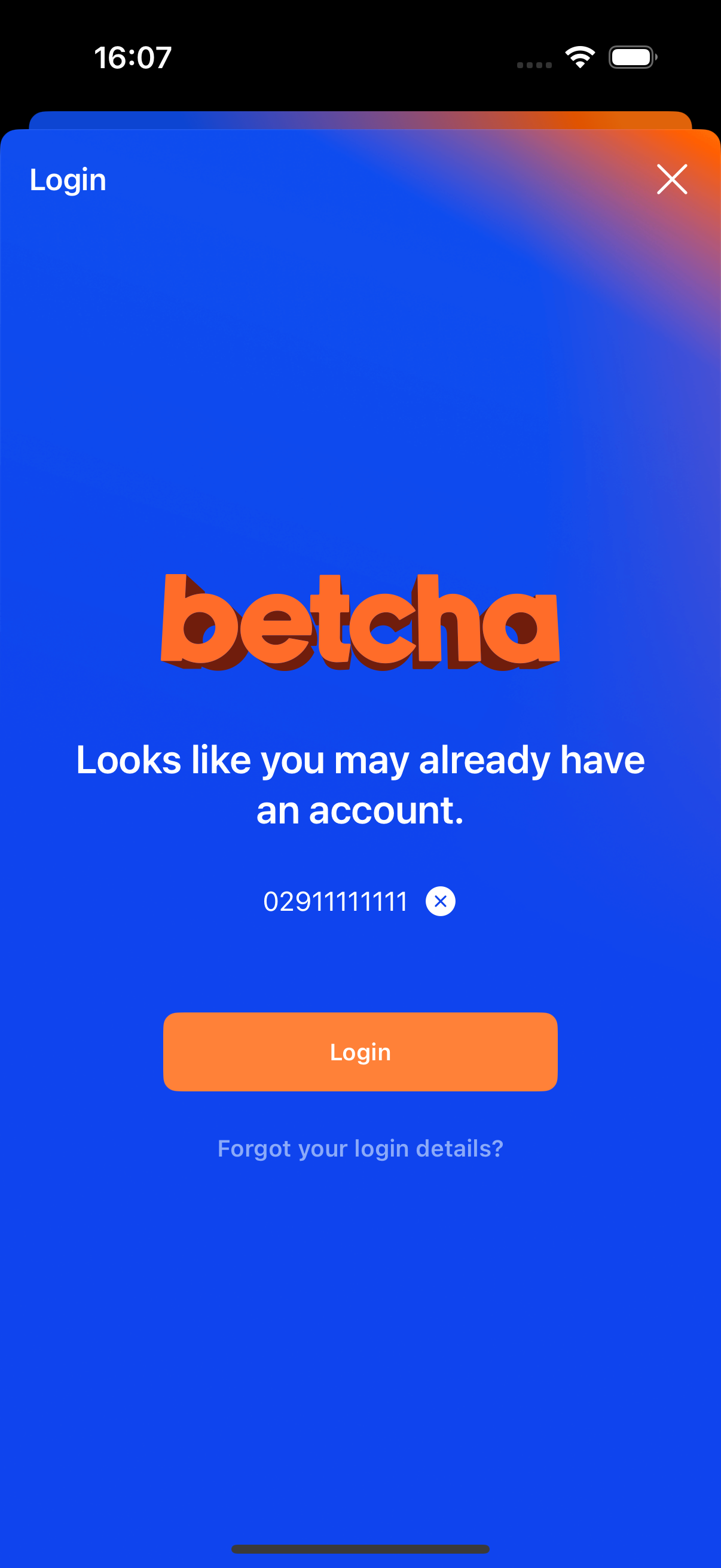
Course Correction
A user who is signing up may already have registered an account, but forgotten about it. This screen allows them to try logging in with an email address or mobile number that’s already associated with an existing account by tapping the Login button. The user can also choose to tap the X button next to the email address or mobile number to enter new details They can also tap the button below the Login button to go to the account recovery screen.

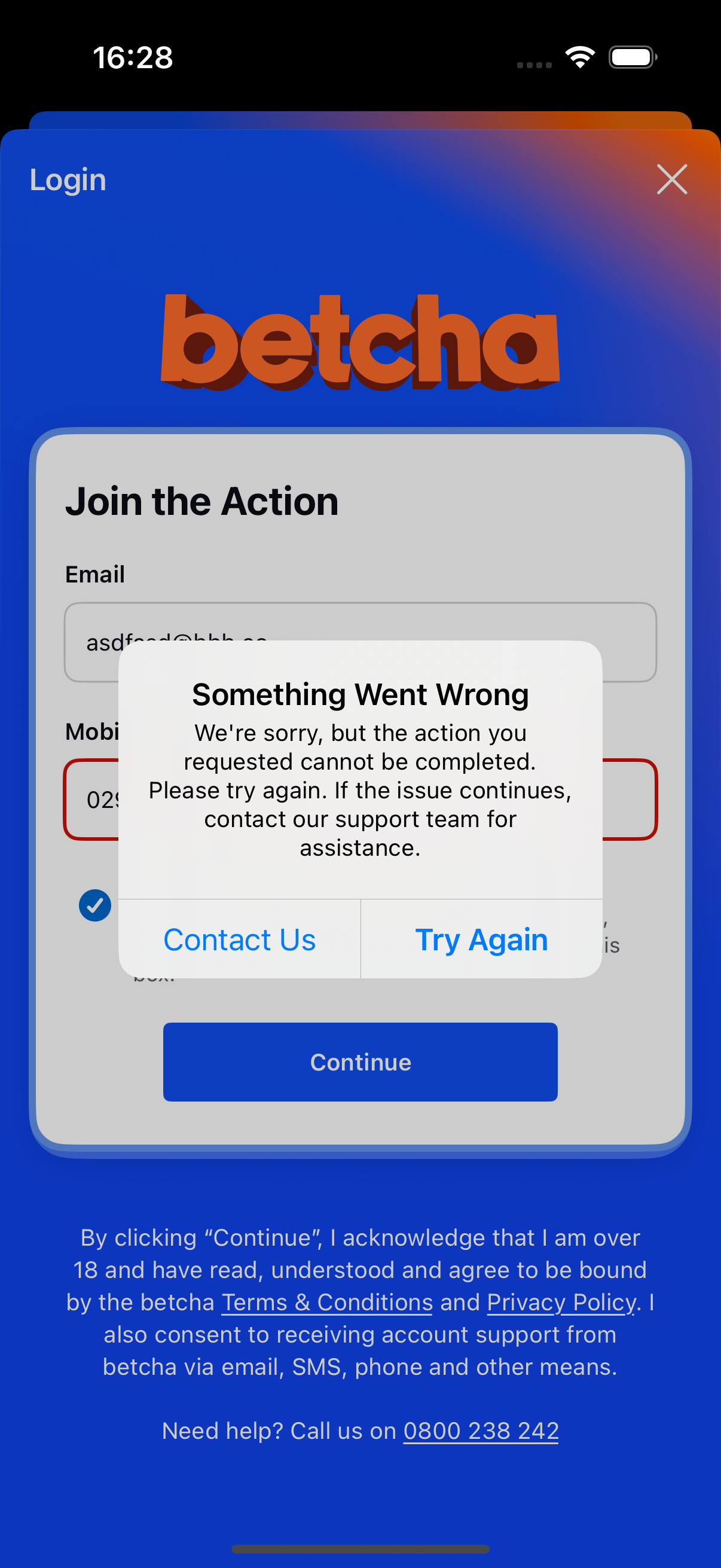
Error Alert
An alert is shown if either of the calls to the network validation APIs return an error. The user can either dismiss the alert by tapping Try Again, or call the customer support phone number by tapping Contact Us.

Integrations
Configuration
domain.phones.customerSupport- Customer support phone number from App Config.
Inputs
REST: GET /v2/client/check-email
Used to check if an email address is valid and available.
REST: GET /v2/client/check-unique-phone
Used to check if a mobile number is valid and available.
Possible Responses to both requests
- Available - user proceeds to the sign up form
- Unavailable - course correction is shown
- Invalid or Empty - the relevant error message is displayed on the input field
- Error - the error alert is shown
Outputs
Onward Navigation
- Continue button with valid and unique email address and mobile number: navigates to Join Form
- Login button in navigation bar or Course Correction form: navigates to Login.
- Forgot Your Login Details button in Course Correction: navigates to Forgot Password.
- Terms & Conditions link: navigates to Terms & Conditions screen.
- Privacy Policy link: navigates to Privacy Policy screen.
- Customer support phone number link: asks iOS to ask to the user to dial the phone number.
Resources
| Role | Contact |
|---|---|
| PM | Laura Baggio |
| Android Lead | Anthony Librio |
| iOS Lead | Nicholas Vella |