Welcome Screen (AU brands)
Overview
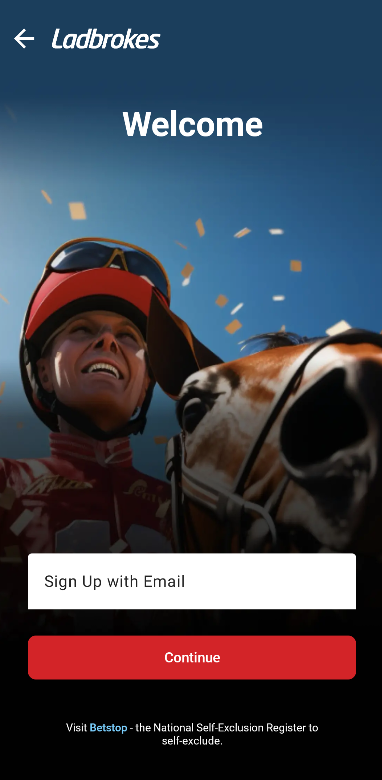
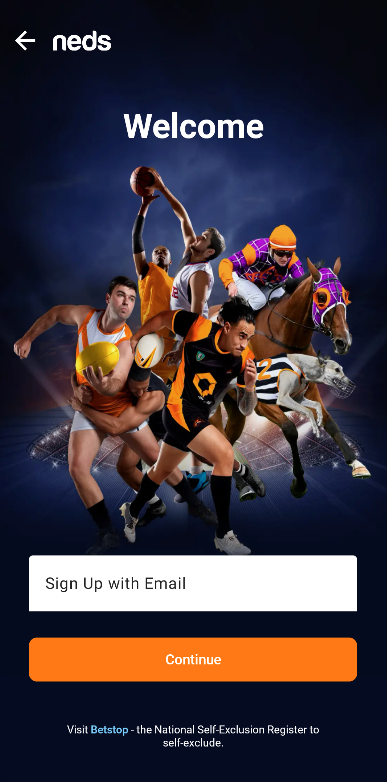
A landing screen for new customers to be presented with a rich experience consisting of full screen imagery and animations. It's the first step in the sign up journey to collect the customer's email address, validate the input and check if they already exist in the system. If the user already exists the course correction feature suggests the user proceeds to login instead.
Branding
Differences between brands is limited to the heading in the top navigation bar, the colour of the action button, and the embedded background image. All functionality is consistent between the brands.


Animations
There are two animations to be aware of on this screen.
- Upon initial navigation, the whole screen rises from the bottom and settles in it's final position.
- The background image becomes "blurred" when the email input is focused. This visual effect differs on Android depending on the api level, see the Android section for more details.
Frontend Validation
Before the backend call is made to check if the email already exists, two validations are run on the user input.
- The input must not be empty.
- The input must match the regex of a valid email.
The check email api will not be contacted until these two conditions are met on the client side.
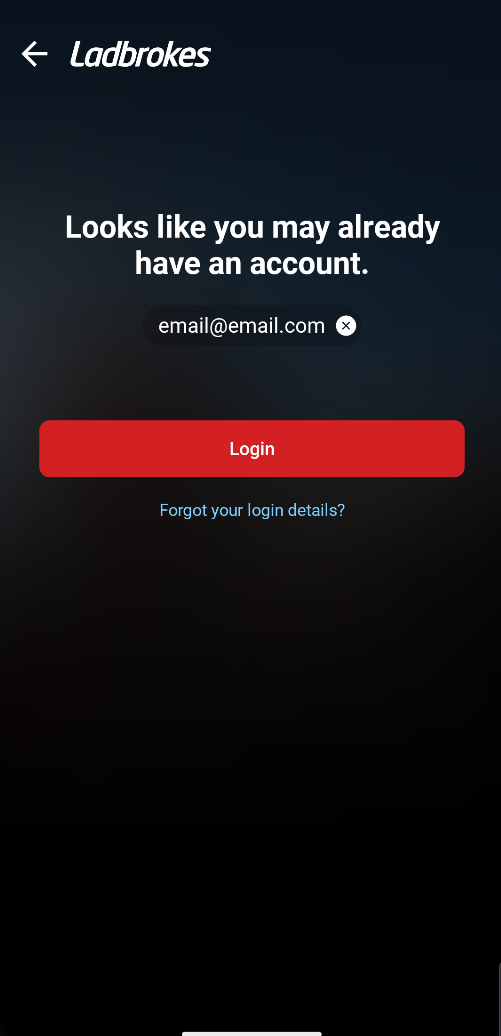
Course Correction
When an email is entered that already exists in the system, the course correction screen is displayed.
The intention of this screen is to encourage the user to login with the account they already have. However, they also have the to option to try a different email or proceed to the forgot password flow.

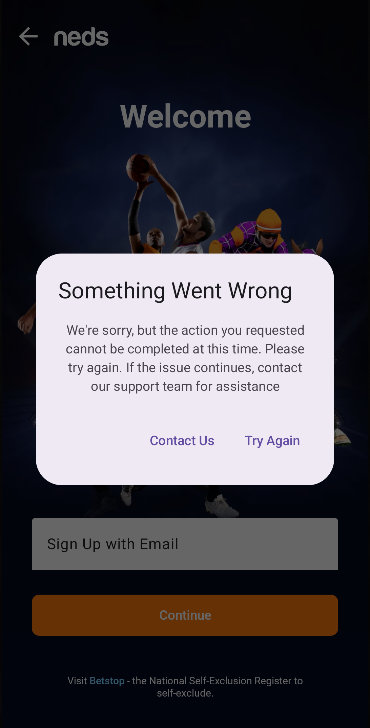
System Alert
A system alert is shown if the check email api returns an unknown error. The user can dismiss this dialog by pressing "Try Again" or by pressing outside the dialog. They can also contact customer support by pressing "Contact Us".
Picture below is the Android dialog.

Integrations
Feature Flags
signup-welcome-native- determines whether the welcome screen with course correction is shown. If false the Join Form is presented immediately.
Configuration
domain.phones.customerSupport- Customer support Phone Number - from App Config.domain.urls.betstopWebsite- BetStop URL (e.g. https://www.betstop.gov.au) - from App Config.
Inputs
REST: GET /v2/client/check-email
Used to check if an email address is valid and available for signup.
Possible Responses
- Available - user proceeds to the sign up form
- Unavailable - course correction is shown
- Invalid or Empty - the relevant error message is displayed on the input field
- Error - the system alert dialog is shown
Outputs
Onward Navigation
- Unique email address - navigates to Join Form with the email as a route parameter.
- Course Correction Login - navigates to Login.
- Course Correction Forgot Password - navigates to Forgot Password.
- BetStop link - launches external browser.
Android
Blurred background effect
To achieve a 'blurred' effect using Jetpack Compose, Modifier.blur
needs to be used, however this effect is only supported on Android 12 and above. On older api
versions, the Modifier.blur call is simply ignored and the user is just left with a tinted background.
This also means there isn't any forking code in SignUpWelcomeScreen.kt based on the api level.
iOS
Hidden Navigation Bar
The navigation bar for this view is hidden, which means that the close button is not part of the navigation bar button items. Instead, the close button is located on the view with a delegate method callback that bubbles up to its coordinator.
Image Assets
The background images for each build flavour are hardcoded into the asset catalog. Should they need to be changed, a merge request will need to be raised with the updated image to display. This will be handled by EntainMedia and MediaTransformer. The location of the asset catalog is in EntainComponentLibrary > Resources > Media.
Animation
All animations are handled via view modifiers. They are toggled via the presence of a focusedField value. An offset Y value is used to shift the fields into position.
Troubleshooting
Android
iOS
Resources
| Role | Contact |
|---|---|
| PM | Lily Sommers |
| Android Lead | Anthony Librio |
| iOS Lead | Nicholas Vella |